안녕하세요..
제이쿼리 소스가 잘못 입력한 건지
제이쿼리 실행이 아예 멈춰버렸습니다.
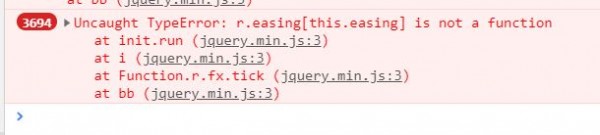
F12 누르고 확인하니까 오류가 갑자기 몇백개씩 뜨던데
프레임워크를 <script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>로
입력했는데 어떻게 다시 시행시킬 수 있을까요?ㅜㅜ
오류이미지와 오류 나기 전 새로 입력했던 제이쿼리 소스내용을 보내드립니다.


------------------------------------------------------------------
$(function(){
$('.slideshow').each(function(){
var $container=$(this),
$slideGroup=$container.find('.slides'),
$slides=$slideGroup.find('.slide'),
slidecount=$slides.length,
currentIndex =0,
duration=500,
easing='easeInOutExpo',
interval = 7500,
timer;
$slides.each (function(i) {
$(this).css({left:100*i +"%"});
})
function goToslide (index) {
$slideGroup.animate({left:-100*index+'%'}, duration, easing);
currentIndex = index;
}
function startTimer() {
timer = setInterval(function() {
var nextindex = (currentIndex + 1) % slidecount;
goToslide(nextindex);
},interval);
}
function stopTimer() {
clearInterval('timer');
}
$container.on({
mouseenter:stopTimer,
mouseleave:startTimer
});
goToslide(currentIndex);
startTimer();
});
});