질문이 여러개 입니다. ㅜㅜ

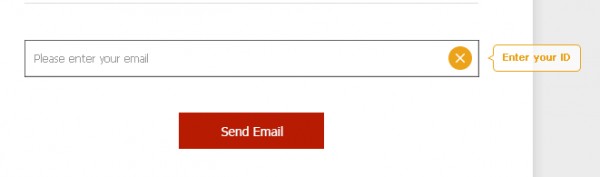
1. Input type > background-image로 넣은 초록색 체크 모양입니다. background-position:right; 로 준 상태입니다.
어떻게 해야 공간을 줄 수 있을까요? margin과 padding을 줘 봤지만, 여전히 오른쪽에 붙박이처럼 붙어 있습니다.

저 빨간색으로 칠해진 공간 만큼 생겼으면 좋겠습니다. 어떻게 해야 되나요?
2. input type으로 해서 placeholder를 넣은 상태입니다. 그러면 html에서는 처음에는 placeholder의 글자가 뜬 상태이지만, 클릭해서 입력하면 자연스레 사라지던데, 처음 입력할 때는 placeholder가 사라지지 않은 채 그대로 입력이 됩니다. 어떻게 해야 placeholder 글자가 사라질까요?모든 브라우저에서 그럽니다.
이게 html로 보였을 때 이미지입니다.

빨간 박스로 감싼 부분이 제가 입력한 글자입니다. 여전히 placeholder의 글은 그대로 있습니다. 처음에만 그러고 다 지운 후에는 다시 생기지 않습니다.
3. 이 부분은 css인지, 자바스크립트인지부터 애매합니다; 봤을때는 자바스크립트 &제이쿼리 영역인것 같은데 한다면 어떻게 해야하는지 모르겠습니다.

저 입력창에 입력했을 때, 맞게 입력이 되었으면 저 초록색 체크 모양이 뜨게 하고,

잘못 입력했을 시에 노란색 X모양과 Enter you ID가 뜨게 하고 싶습니다. 어떻게 해야하나요..ㅠ
4. 마지막 질문입니다. 다른 브라우저에서는 안 생기지만, IE에서 생기는 문제입니다. 자바스크립트의 영역인 것 같은데 ActiveX를 어떻게 제거하나요..? 아예, 제작할 때부터 activex창이 안뜨게 하고 싶습니다.

IE로 테스트할 때마다 계속 저 창이 뜹니다. 이 창이 안뜨게 제거하고 싶은데 어떻게 해야하나요?